4K Videos auf eigener Website einbinden
Für unsere Videopage sollten die Youtubevideos im Idealfall direkt in der 4K Qualität starten, so dass niemand auf die Idee kommt, wir wären Idioten, weil das Material nicht so scharf aussieht wie angekündigt.
Einbinden der Videos:
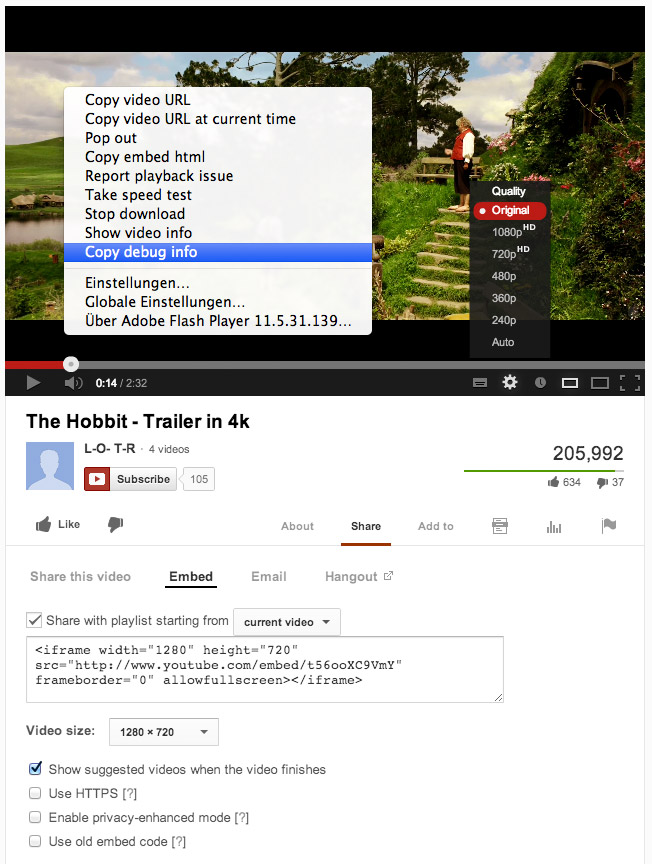
Zuerst muss man, wie immer, den iFrame von youtube holen. Hier am Beispiel des 4K Hobbit-Trailer (http://www.youtube.com/watch?feature=player_embedded&v=t56ooXC9VmY):
- Wähle die Qualität aus, die Du einbinden willst. In unserem Fall "Original" für 4K.
- Klicke auf "Share" unter dem Video neben dem aktiven Punkt "About".
- Dann auf den zweiten Reiter "Embed"
- Solltest Du nur genau das Video und nicht die Playlist die vllt. mit dranhängt einbinden wollen, gehe sicher, dass "Share with playlist starting from" deaktiviert ist.
- Wähle deine Größe aus. Unter: "Video size" kann man auch eigene Größen wählen -> Custom Size.
- Wenn alle Settings stimmen, kopiere den live generierten Code.
<iframe width="1280" height="720" src="https://www.youtube.com/embed/t56ooXC9VmY" frameborder="0" allowfullscreen></iframe>
Nun der 4K-Clou -> "?vq=highres"
Wenn Du die Qualität deines Videos auf "Original" für 4K gestellt hast, mache einen Rechtsklick auf das Video und klicke "Copy Debug Info".
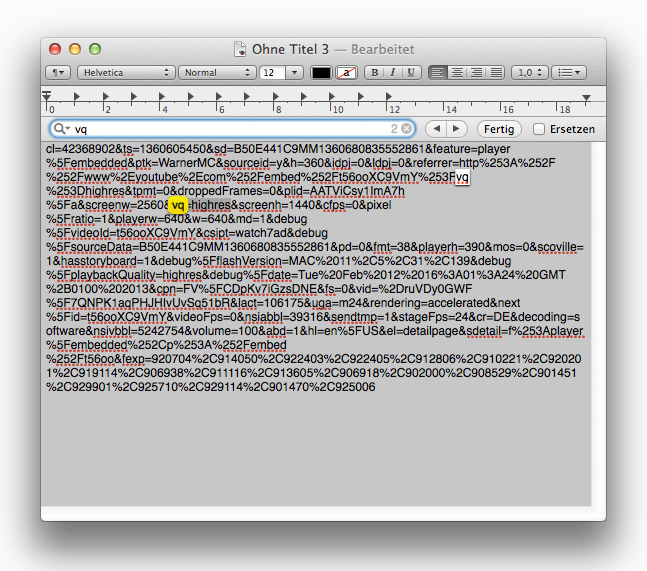
Diesen Text kopierst Du nun in ein Textedit Deiner Wahl.

In diesem Text ist wird auch die derzeitige Videoqualität (vq) mit ausgegeben. Wenn Du nach "vq" suchst, findest Du die Qualität die eingestellt ist. In diesem Fall: highres.

Das kopierst Du einfach, hängst es an "?vq=" an, und fügst das Ganze ans Ende der Adresse in "src" an.
Also so:
?vq=highres
<iframe width="1280" height="720" src="https://www.youtube.com/embed/t56ooXC9VmY?vq=highres" frameborder="0" allowfullscreen></iframe>
Das wars auch schon. Jetzt wird dein Video automatisch in 4K abgespielt. Hier noch die anderen Qualitäten die Du anhängen kannst (Natürlich kommt für uns Retina-Leute nur Original in Frage :)):
| Qualität | Code |
|---|---|
| Original (4K) | ?vq=highres |
| 1080p HD | ?vq=hd1080 |
| 720p HD | ?vq=hd720 |
| 480p | ?vq=large |
| 360p | ?vq=medium |
| 240p | ?vq=small |
Hoffe das hilft vllt jemandem von euch.
herrliche Grüße
Fynn von herrlich media